

For our ancestors, eating seasonally wasn’t a choice - it was simply a fact of life. Today, we have access to produce from anywhere in the world at any time of the year. Unfortunately, this convenience comes at a cost in the form of reduced freshness, environmental impact, and being less connected to nature. Seasonal eating means enjoying food that is grown on local farms in your area. Through seasonal eating, we can enjoy fresher produce, support our local farmers, maintain regional farmland, reduce our environmental impact, and be more connected with our food and the natural world.
Eating seasonally is difficult and keeping track of the constant changing of available produce is a challenge for even the most dedicated. To help, I wanted to create an app to provide information about what varieties of produce are currently in season based on your location. With our smartphones always close at hand, we'll have a reliable resource to make the challenge of seasonal eating a little easier.
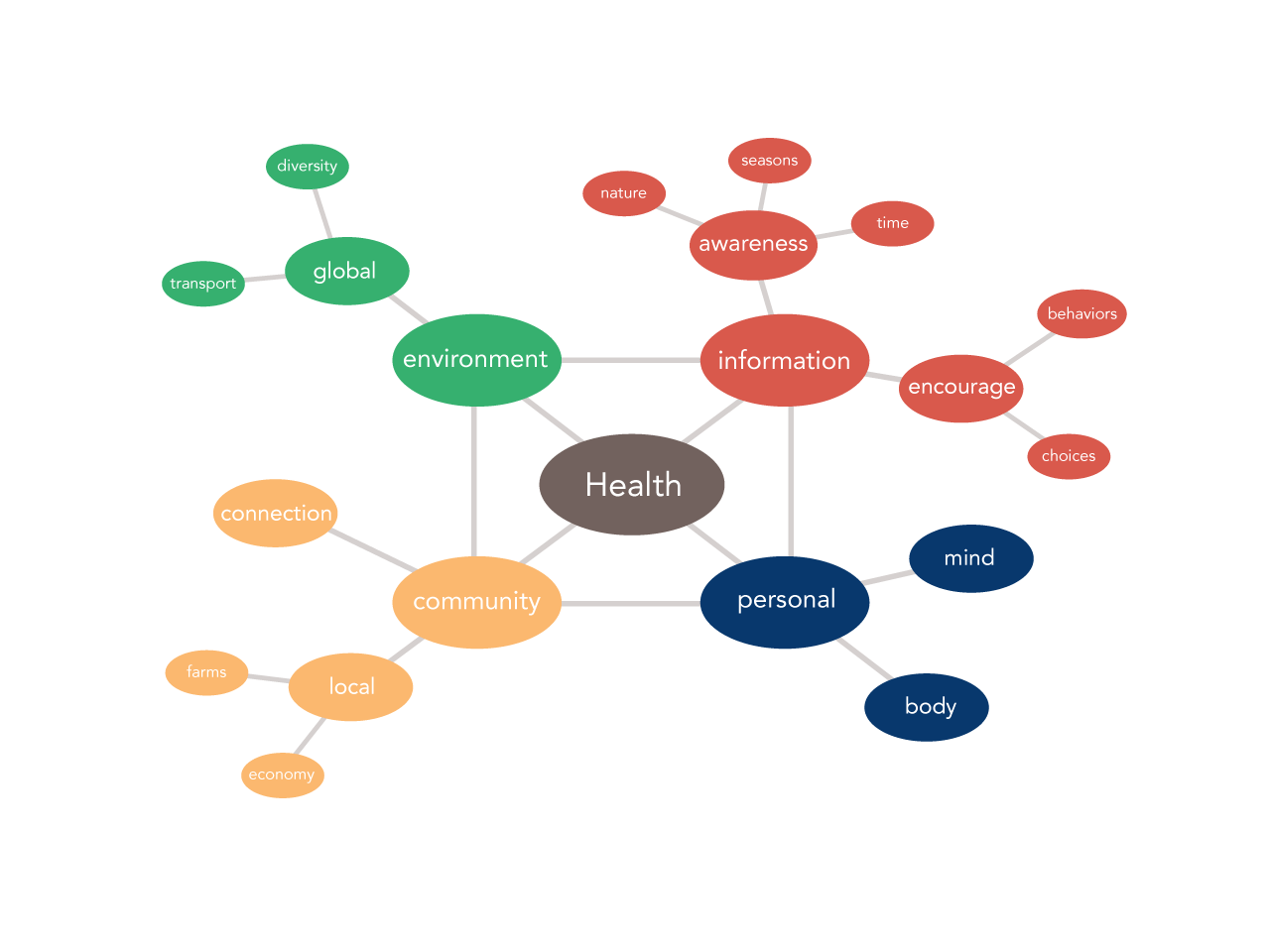
This mind map helped me to explore the concept of seasonal eating using a wider view. Mapping the various elements, activities and behaviors associated with seasonal eating allowed me to find new design opportunities, clarify my purpose and differentiate my design from what’s already available.

The challenge of helping others to eat seasonally has inspired the creation of various mobile apps. After investigating the apps currently on the market, I chose three of the most successful and assessed their designs.
Different people have different needs when seeking out seasonal produce. The following personas were developed to help me understand the type of seasonal eaters I should be designing for.

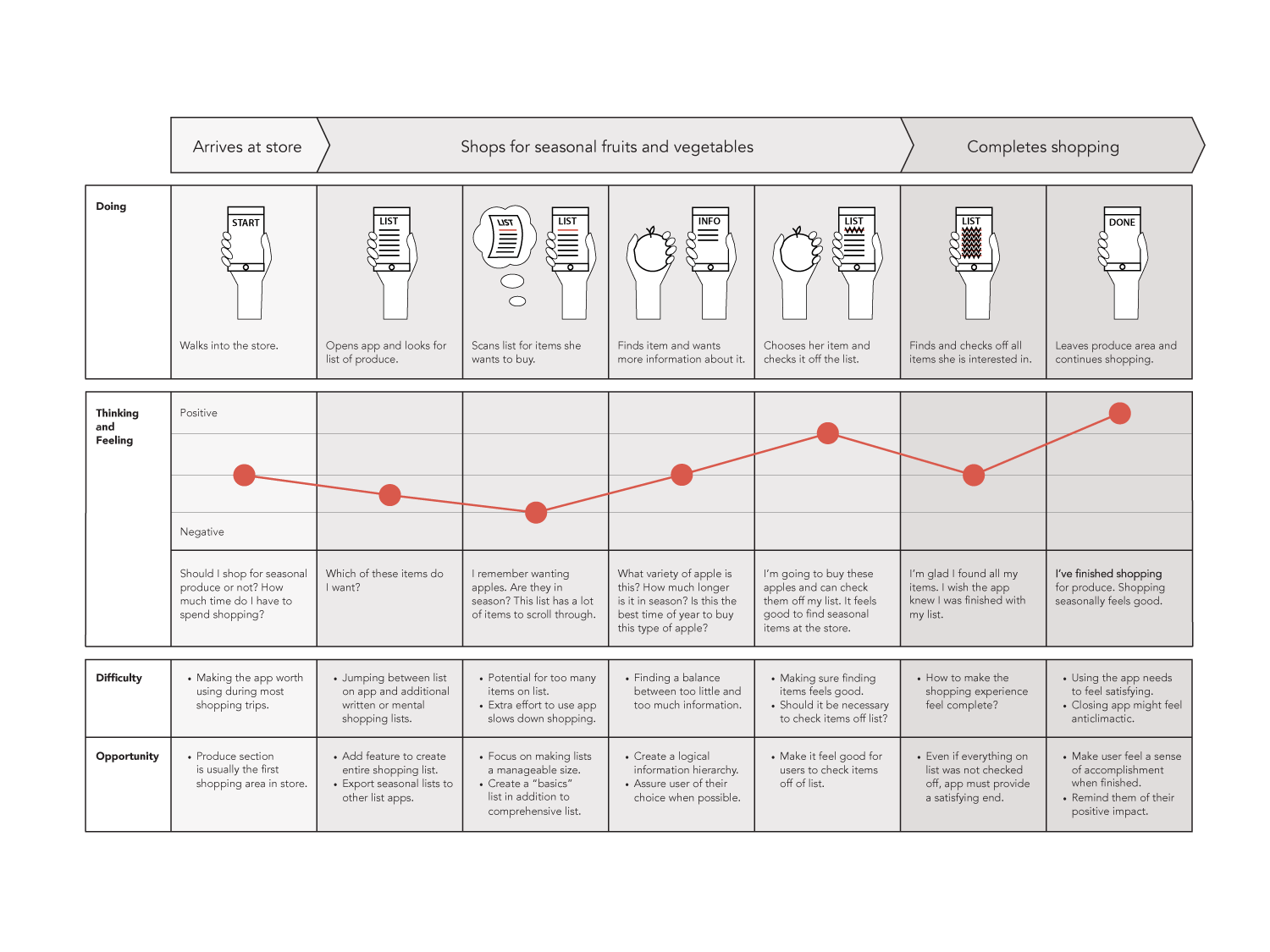
While some seasonal eaters grow their own food, the majority rely on grocery stores and farmers markets to shop for produce. This experience map is focused on the most challenging environment for people to find seasonal produce; their local grocery store.

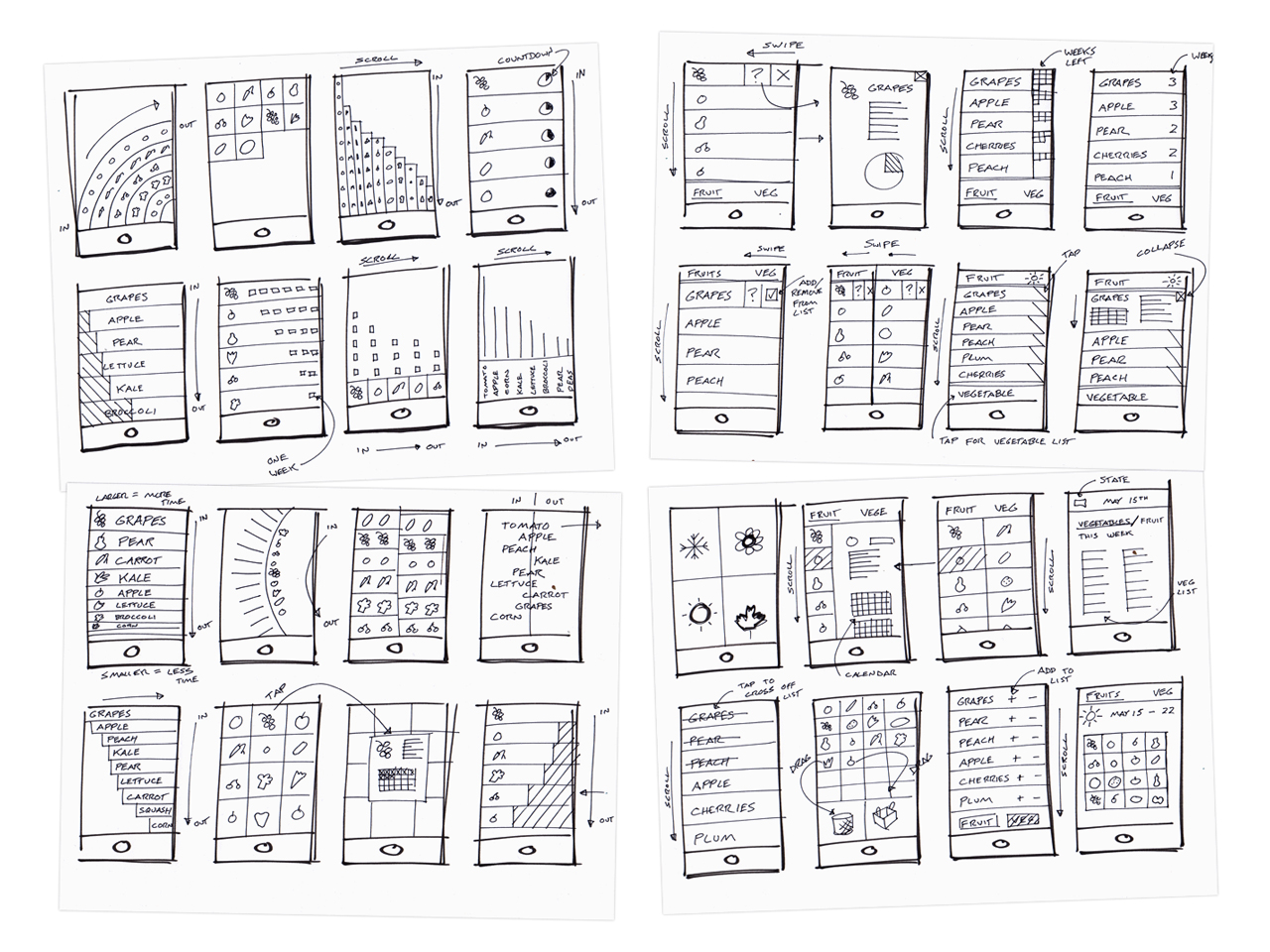
What’s the best way to deliver information about seasonal produce? This collection of sketches explore some of the possibilities for organizing, displaying, and navigating lists of seasonal fruits and vegetables. Included are options for accessing details about each item, creating custom shopping lists, and showing how long each item will be in season.

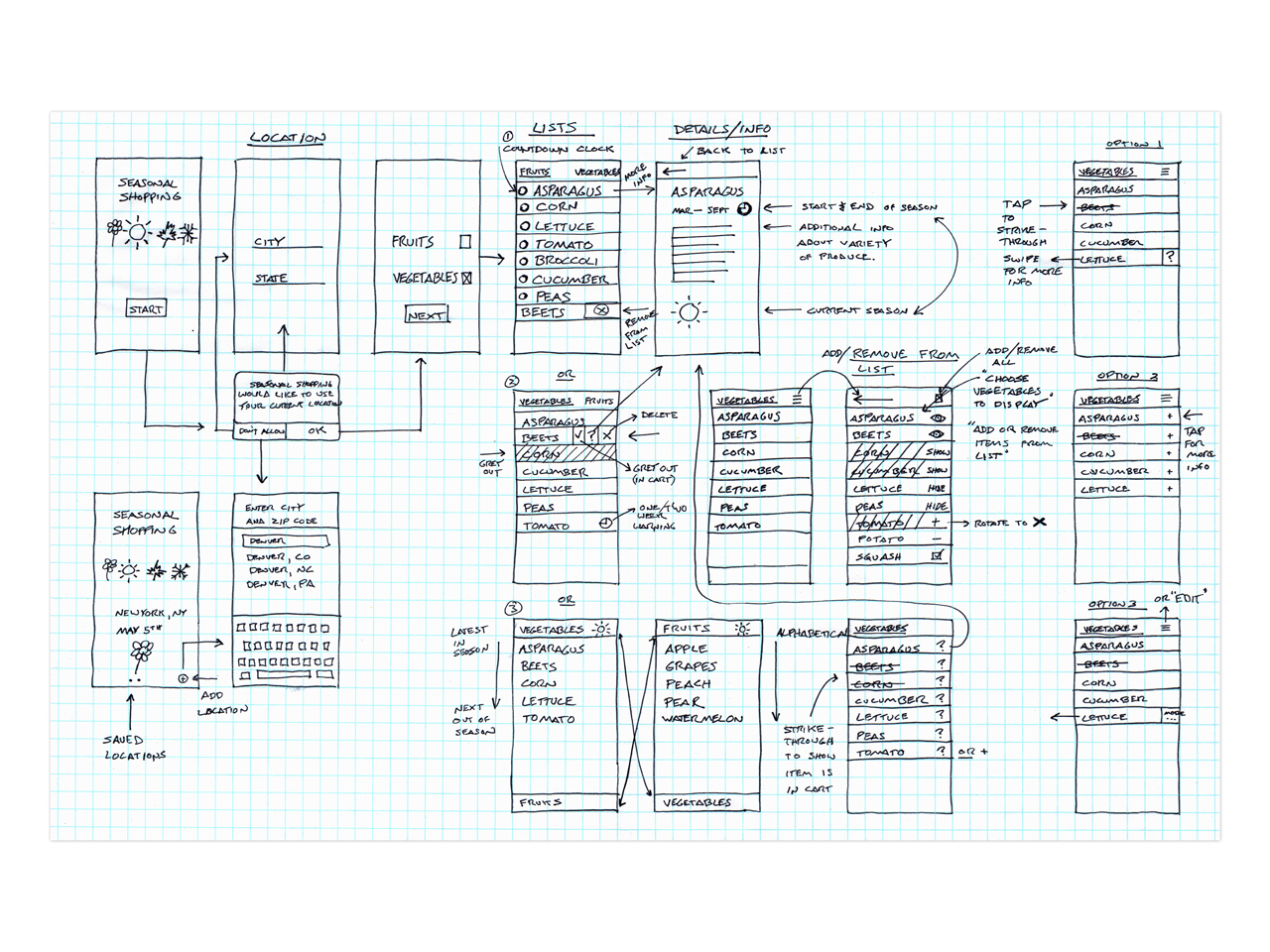
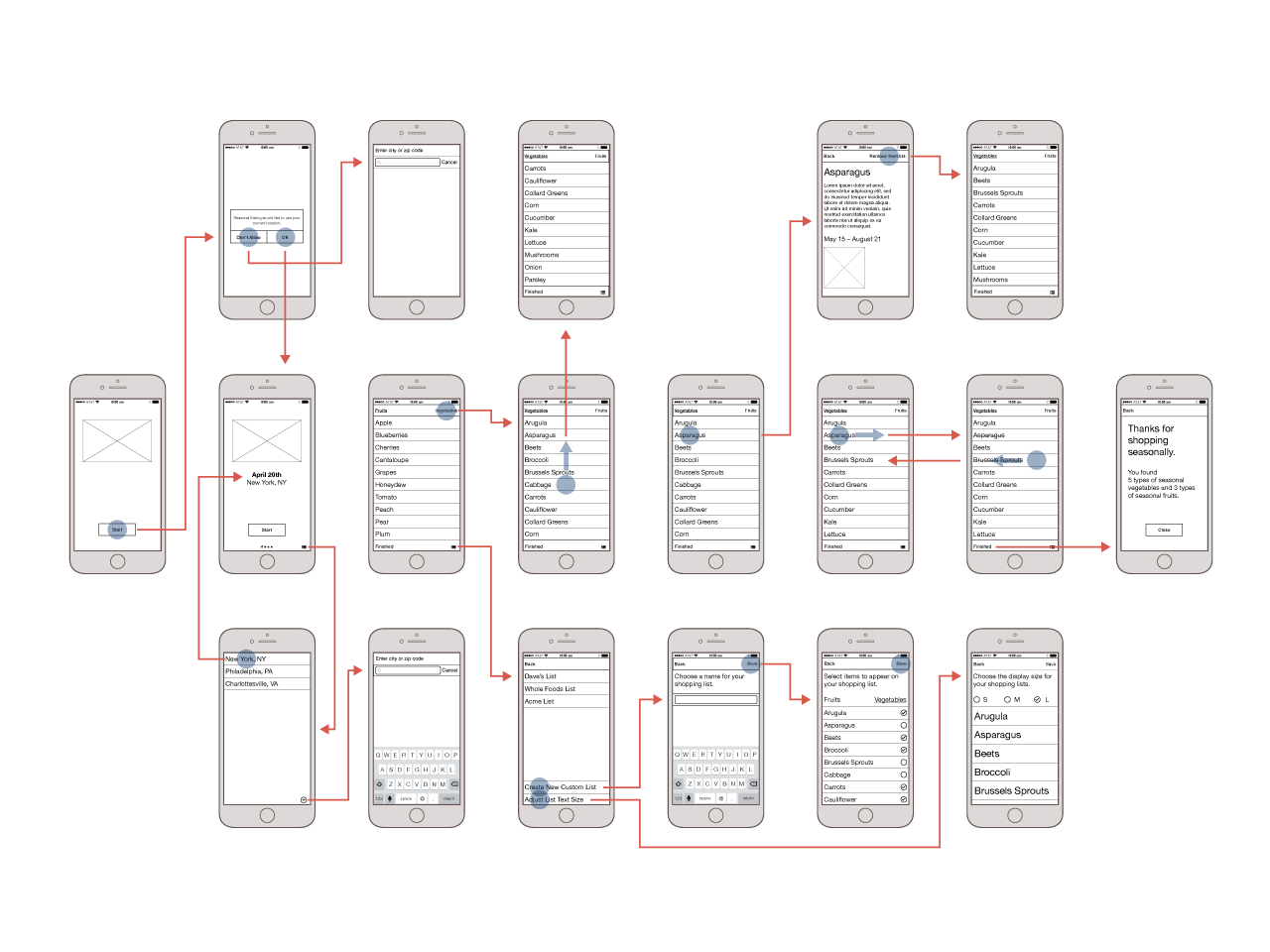
After choosing the best ideas from my sketches, I started to combine and expand the various concepts through wireframing. Fundamental features such as choosing your location and navigating lists according to food group were the focus for this early wireframe. Also considered were primary interactive features such as gestures and animations.

After developing the basic information architecture and interactivity through wireframing, I translated my design into lo-fi paper prototypes to begin user testing.
Most users were able to navigate through the lists intuitively. I did observe one user miss several key features because they required gestures they didn’t know were available. Another felt that the app lacked a sense of completion.

Informed by user feedback, this wireframe uses simplified and more intuitive gestures for navigation. It also includes an additional option to ‘finish’ shopping which gives users a more definitive and satisfying end to their experience.

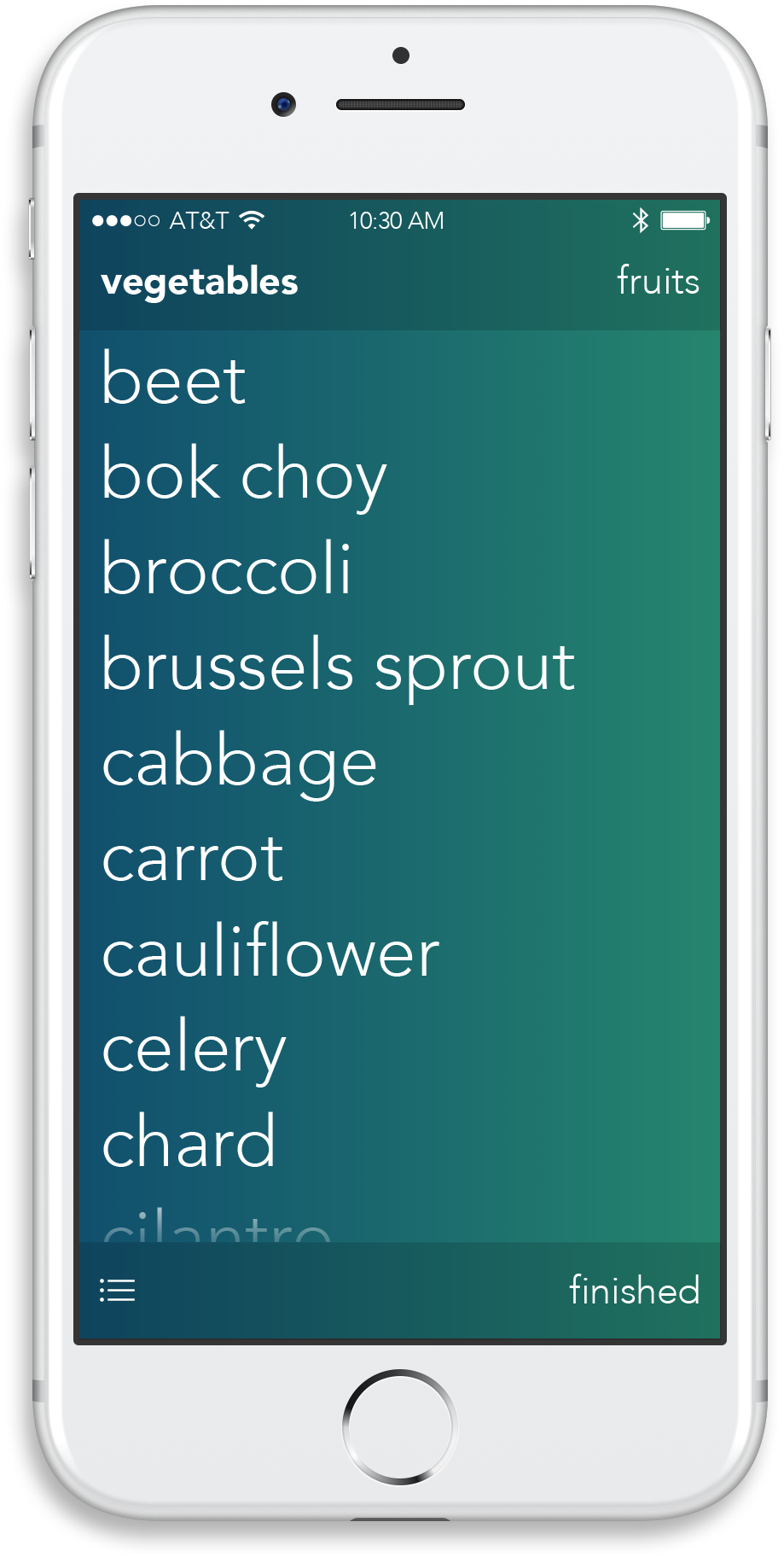
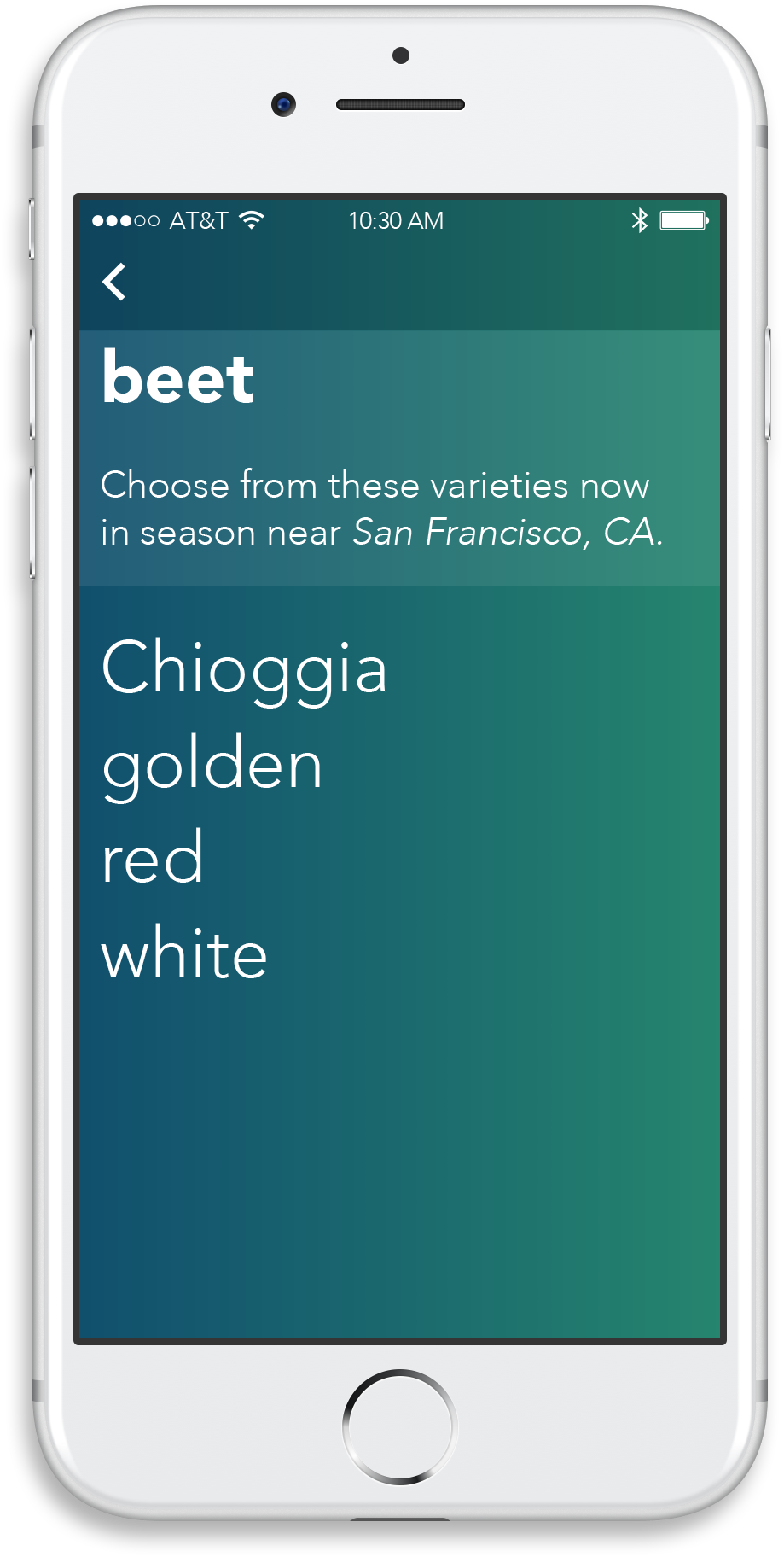
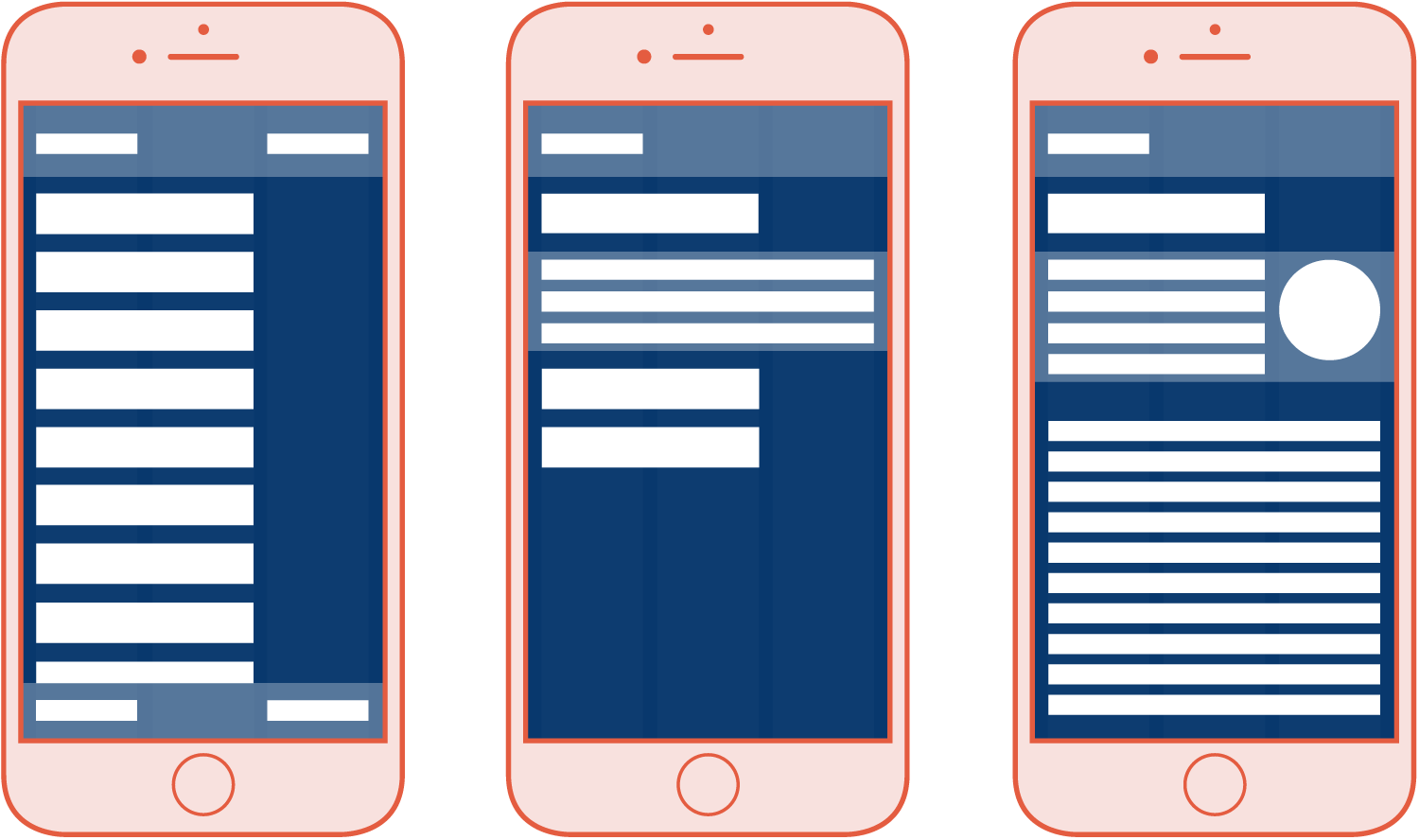
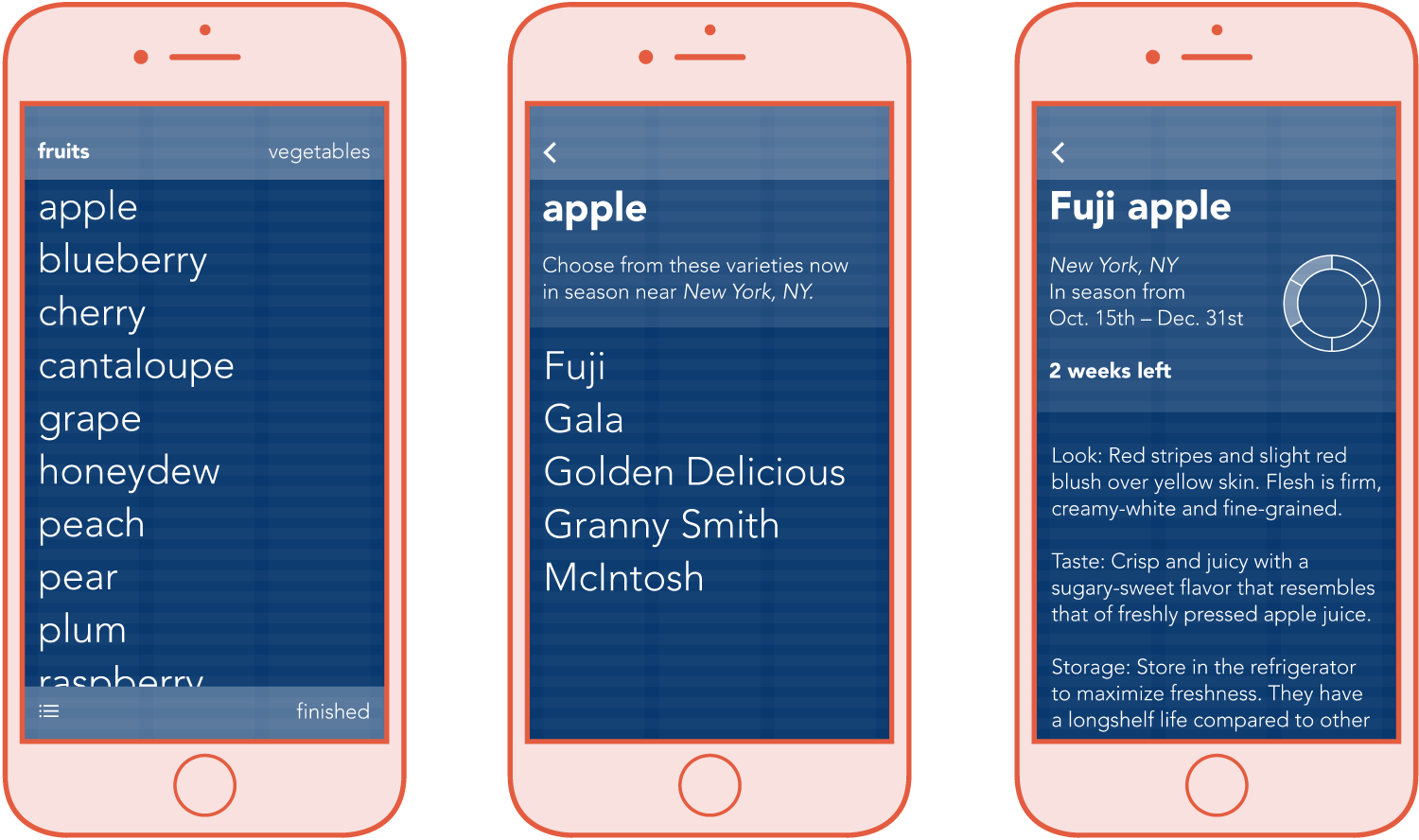
These wireframes were the basis for the three main pages of the app. Information was grouped into as few pages as possible to avoid menu diving while prioritizing clear and clutter-free layouts.

I used Avenir in two sizes and two weights for the text. Sizes were chosen for legibility and to establish a clear information hierarchy. Ample space around elements such as list items and navigation was used to accommodate a generous range of dexterities and finger sizes.

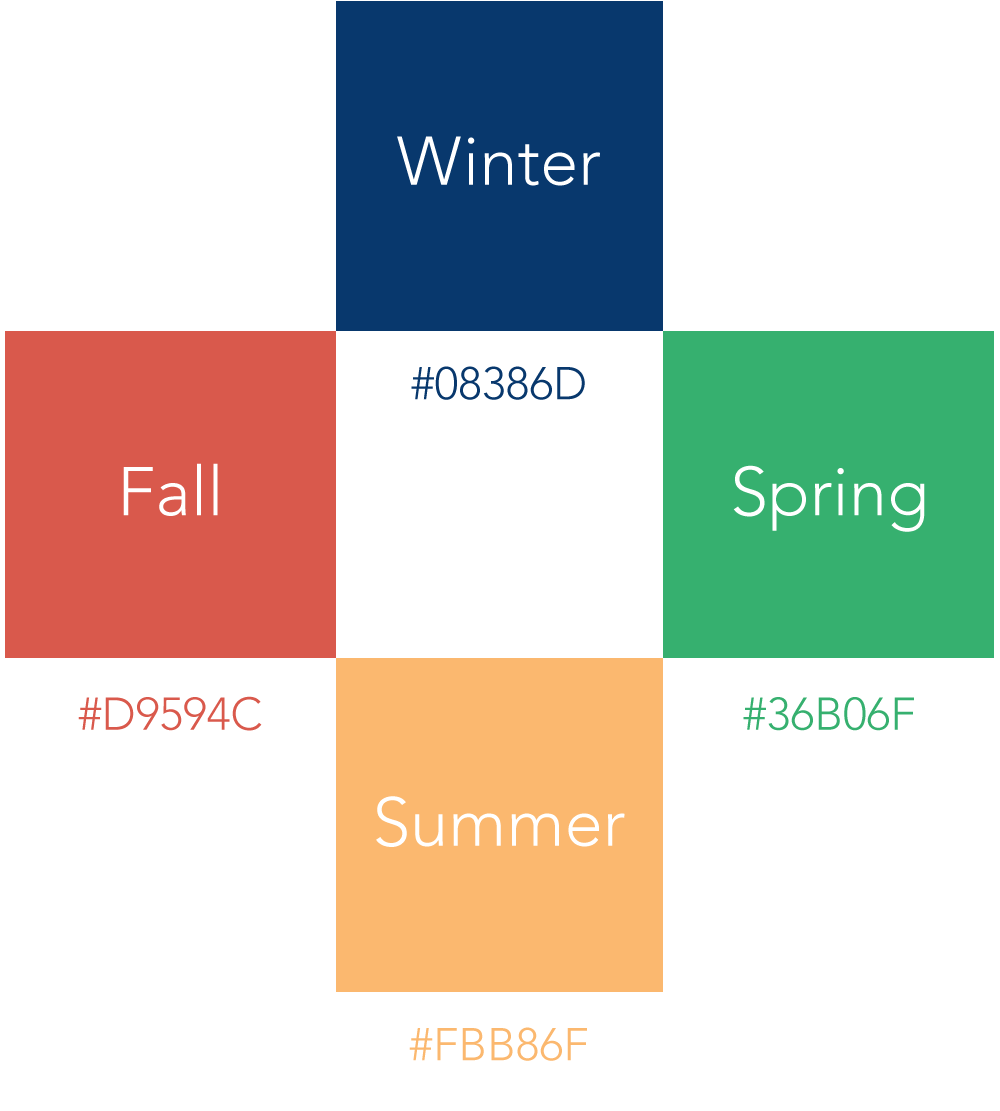
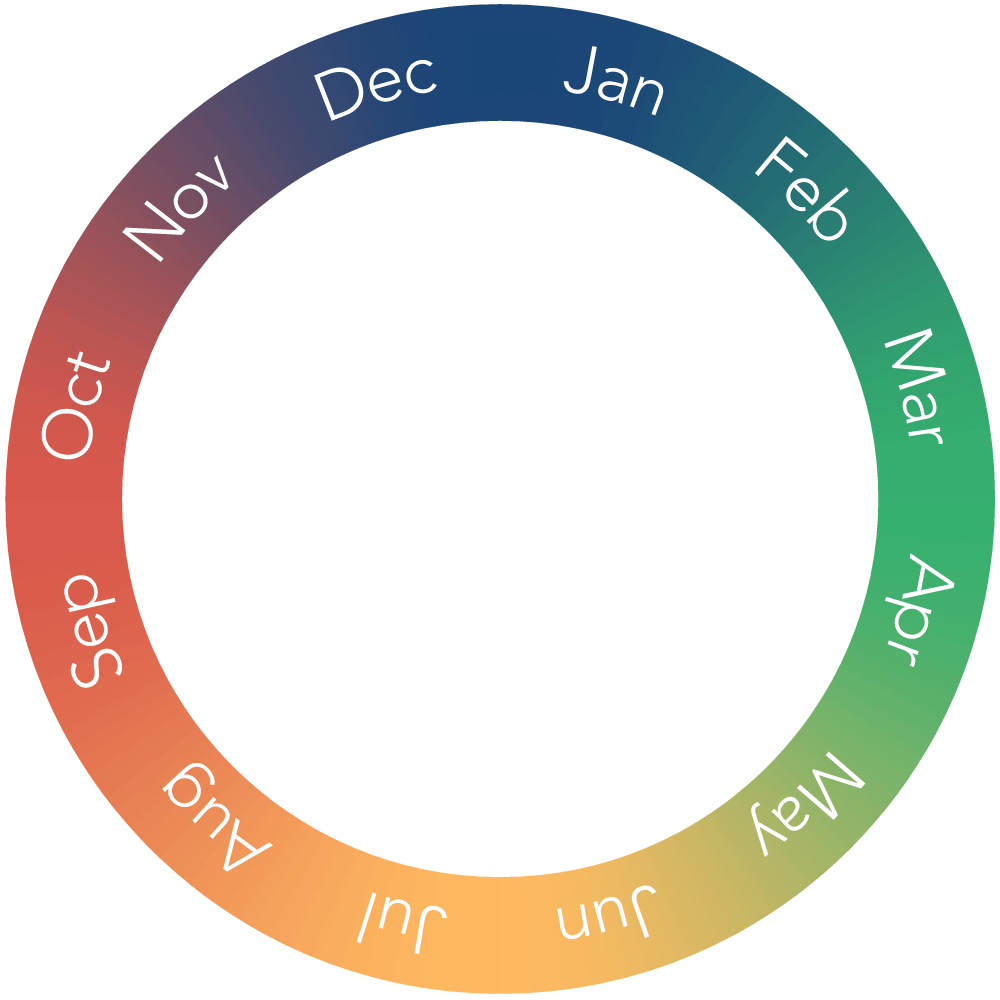
By assigning each of the seasons a color and creating gradients between them, I was able to develop a continuous gradient to signify seasonality.


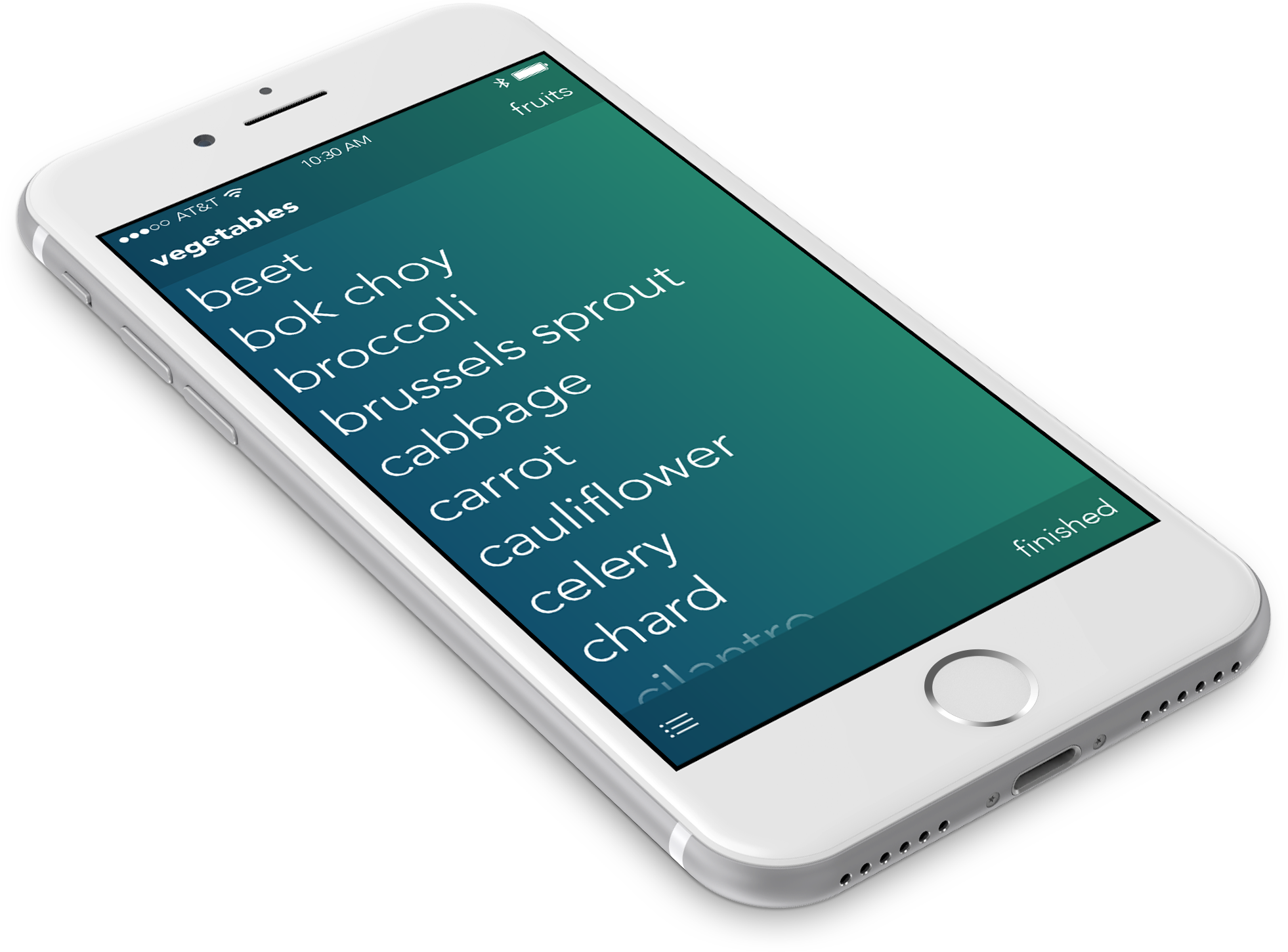
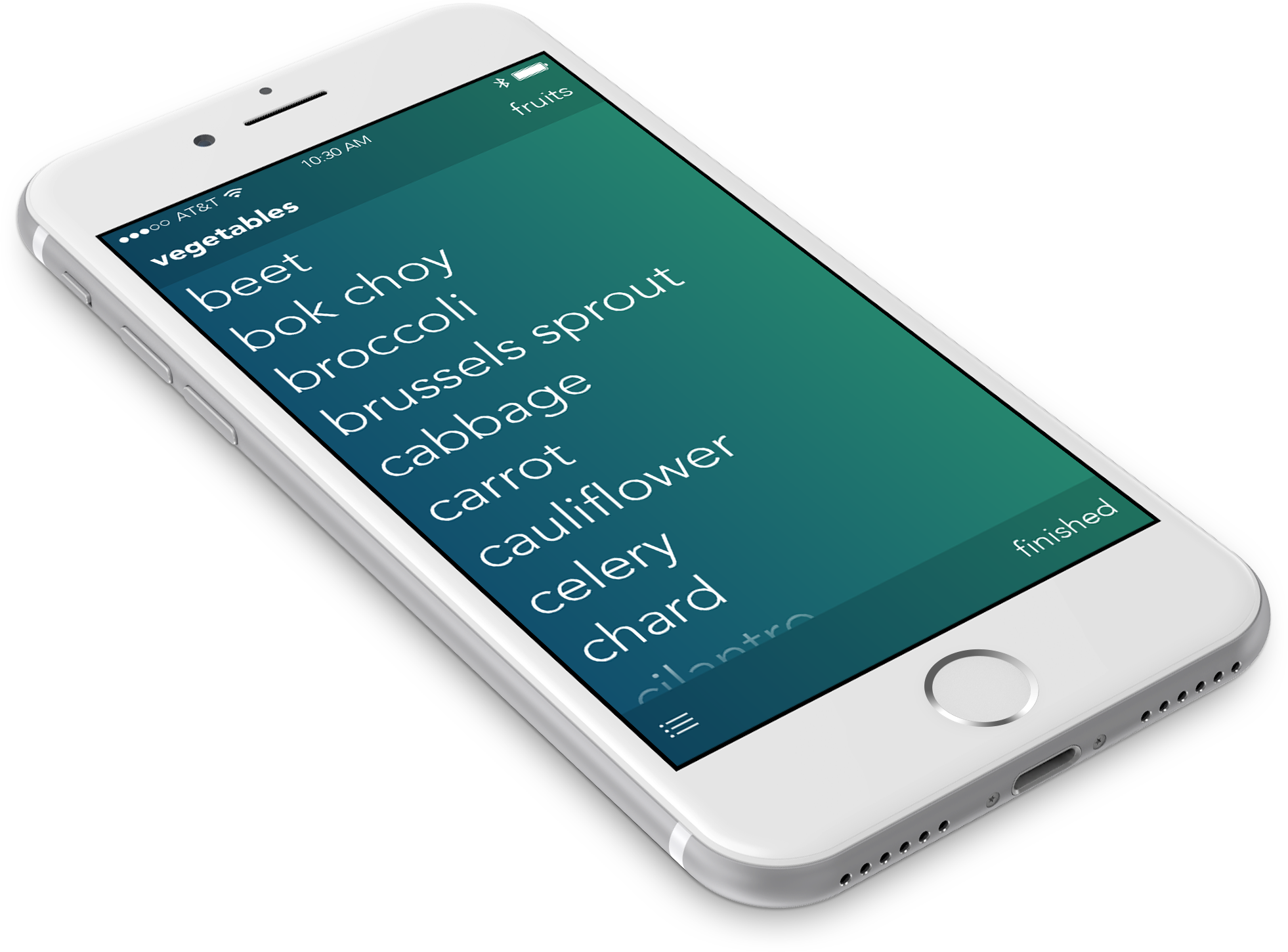
The gradient serves as the backdrop for the app. As the seasons change, the colors slowly shift across the screen showing us where we are in the growing season and offering us a colorful interpretation of time.

This short video shows a one year time-lapse of seasonal vegetables available near New York City. As the list of vegetables continuously updates, the background colors gradually change with the seasons.
This interactive prototype helps demonstrate the functionality and feel of the app for additional user testing and feedback.
Below, shows the completed start page with location information and branding. The logomark was designed to equally represent both fruits and vegetables as well as utilize the complete seasonal color palette.